นี่เป็นเพียงรหัสเล็ก ๆ ที่จะเพิ่มในแม่แบบพิเศษของคุณ ซึ่งช่วยให้คุณเพิ่มภาพต่อ ID หมวดหมู่ สิ่งที่คุณต้องทำคืออัปโหลดภาพของคุณเองไปยังเซิร์ฟเวอร์ของคุณและเพิ่มเส้นทางรูปภาพหรือลิงค์ URL ภาพไปยังรหัสพร้อมกับรหัสหมวดหมู่ของคุณคุณกำลังเพิ่มภาพไปโดยแทนที่ X
สิ่งนี้ได้รับการทดสอบเฉพาะสไตล์เริ่มต้นบนพีซี, iPhone 5,6,7, iPad 3,4 และ PS4
ทดสอบเบราว์เซอร์: Mozilla Firefox, Google Chrome, Opera, Microsoft Edge, Safari
ความกว้างของภาพที่แนะนำจะไม่เล็กกว่า 800px
คุณสามารถเปลี่ยนความสูงของหมวดหมู่ขนาดของชื่อประเภทสีของตัวอักษรสำหรับชื่อเรื่องและคำอธิบายอื่น ๆ
อย่าลืมเปลี่ยนสี ฯลฯ ตามที่คุณชอบและฉันหวังว่านี่จะเหมาะกับคุณ.
This first code is just the basic add image code. See second code below if you want to go right out.
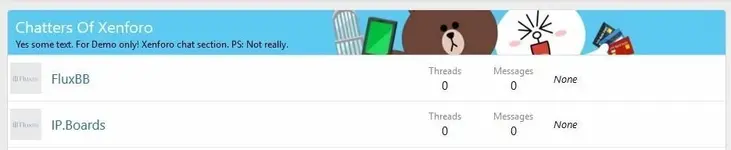
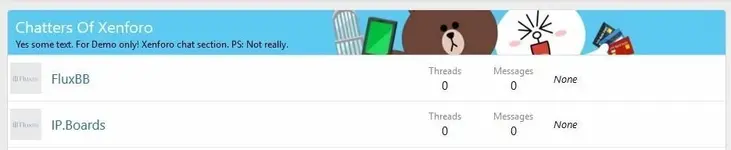
Screenshot Basic.

This optional code is to have fun and mess around with. Remove the above code if using this one!
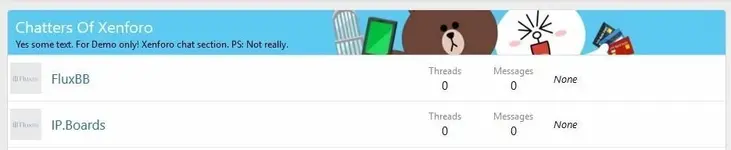
Screenshots PC and Mobile.


credit :
สิ่งนี้ได้รับการทดสอบเฉพาะสไตล์เริ่มต้นบนพีซี, iPhone 5,6,7, iPad 3,4 และ PS4
ทดสอบเบราว์เซอร์: Mozilla Firefox, Google Chrome, Opera, Microsoft Edge, Safari
ความกว้างของภาพที่แนะนำจะไม่เล็กกว่า 800px
คุณสามารถเปลี่ยนความสูงของหมวดหมู่ขนาดของชื่อประเภทสีของตัวอักษรสำหรับชื่อเรื่องและคำอธิบายอื่น ๆ
อย่าลืมเปลี่ยนสี ฯลฯ ตามที่คุณชอบและฉันหวังว่านี่จะเหมาะกับคุณ.
This first code is just the basic add image code. See second code below if you want to go right out.
โค้ด:
/* Categories Images and Title */
.block--categoryX .block-header {
background: blue url("../images/cover-image.jpg") no-repeat center / cover;
color: #FFF;
overflow: hidden;
}
/**********/
/* Categories Title Hover */
.block--categoryX .block-header a:hover {
color: #FFF;
text-decoration: none;
opacity: .7;
}
/**********/
/* Categories Descriptions */
.block--categoryX .block-desc {
color: #000;
}
/**********/
/* Categories Images and Title Responsive */
@media (max-width: @xf-responsiveMedium)
{
.block--categoryX .block-header {
max-height: inherit;
}
}
/**********/
This optional code is to have fun and mess around with. Remove the above code if using this one!
โค้ด:
/* Categories Images and Title */
.block--categoryX .block-header {
background: blue url("../images/cover-image.jpg") no-repeat center / cover;
max-height: 60px;
text-transform:;
font-weight: bold;
font-size: 20px;
font-family: cursive;
color: #FFF;
text-shadow: black 0.1em 0.1em 0.2em;
overflow: hidden;
}
/**********/
/* Categories Title Hover */
.block--categoryX .block-header a:hover {
color: #FFF;
text-decoration: none;
opacity: .7;
}
/**********/
/* Categories Descriptions */
.block--categoryX .block-desc {
color: #000;
text-transform:;
font-family: monospace;
text-shadow:
-1px -1px 0 #FFF,
1px -1px 0 #FFF,
-1px 1px 0 #FFF,
1px 1px 0 #FFF;
}
/**********/
/* Categories Images and Title Responsive */
@media (max-width: @xf-responsiveMedium)
{
.block--categoryX .block-header {
max-height: inherit;
}
}
/**********/
If you want to hide Categories Descriptions on forum list only, add this code to your extra.less
Code:
/* Hide Categories Descriptions */
.block--categoryX .block-desc {
display: none;
}
/**********/

credit :