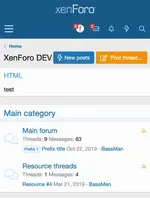
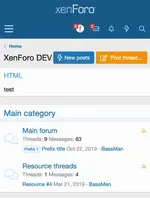
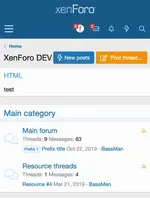
Would you like to have a mobile header with logo like this?

As you can see you can have a mobile header, but when you scroll the logo will show in the navigation.
To achieve this add code below to extra.less template:

As you can see you can have a mobile header, but when you scroll the logo will show in the navigation.
To achieve this add code below to extra.less template:
Less:
/* [cXF] Mobile logo header */
@media (max-width: @xf-responsiveMedium) {
.has-js .p-header {
display: initial;
}
.p-header-logo {
max-width: 100%;
margin: 0 auto;
}
.p-header-logo.p-header-logo--image img {
max-height: 80px;
}
.has-js .p-nav-smallLogo {
opacity: 0;
transition: all .25s ease;
}
.p-navSticky.is-sticky .p-nav-smallLogo {
opacity: 1;
transition: all .25s ease;
}
/* to hide icons in header if you're using [cXF] Icons in Header add-on */
.cxf_icons_header_container {
display: none;
}
}
/*****/